如何用Chrome开发者工具来调试脚本?
Javascript脚本在网页开发中经常会用到,在开发过程中,如果遇到一些程序问题,我们怎样进行调试?怎样查找到程序出问题的地方?可以利用Chrome浏览器的开发者工具来进行脚本调试。下面一起来看下具体怎么操作。
操作方法
- 01
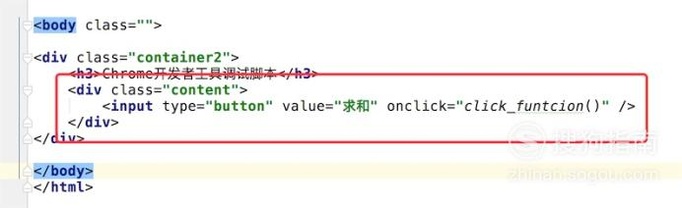
我们例子的Html代码很简单,如图,就是一个按钮,点击这个按钮,会触发点击事件。
- 02
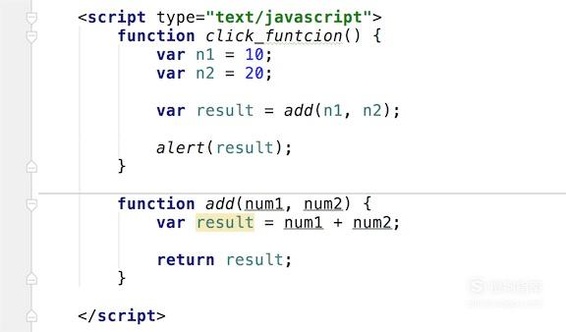
点击事件的脚本代码如图,也很简单,主要是对二个数做相加操作,然后alert弹出相加的结果。
逻辑很简单,我们这里主要是演示调试的过程。 - 03
代码都写好了,我们用Chrome浏览器打开这个网页。
如图, - 04
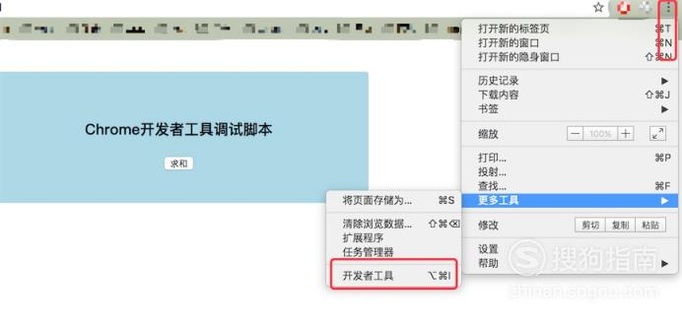
点击浏览器右边的‘三点’按钮,在弹出的菜单上的‘更多工具’里,有个‘开发者工具’,点击它打开这个工具
- 05
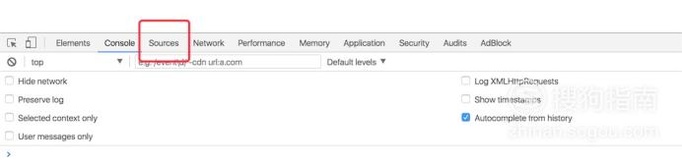
打开后,如图,这个就是chrome的开发者工具。
我们点击工具条上的‘Sources'栏 - 06
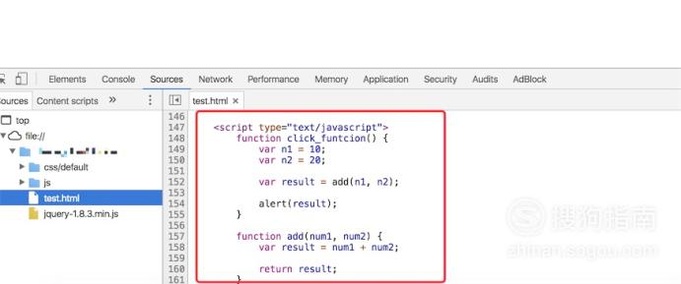
点击后,我们就可以看到我们网页的源代码了,因为我们的脚本文件是直接写在test.html文件上的,我们在左边的目录上,点击选中这个test.html文件,在右边就可以看到这个文件的脚本代码了,如图,可以看到我们写的二个function的代码。
- 07
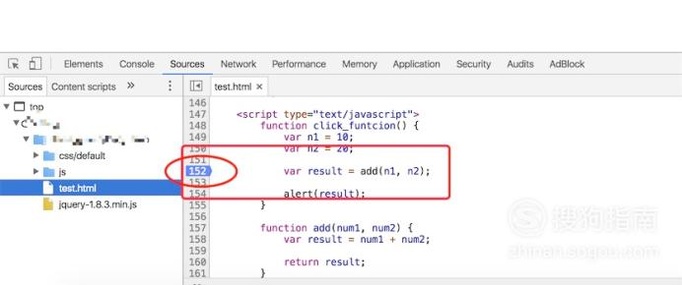
我们点击这脚本上的某一行,就在这行添加了一个断点,当程序运行到这个断点,就会产生中断,让我们一步步的调试。
- 08
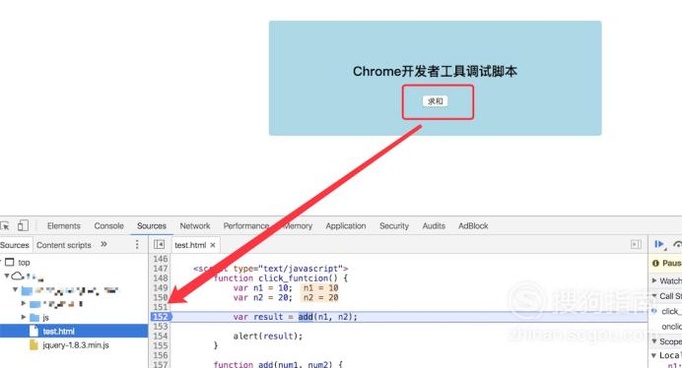
我们来试下中断,点击页面上的‘求和’按钮,可以看到,程序在刚才的断点上中断了,
- 09
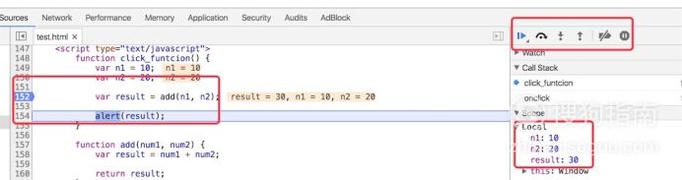
我们可以点击右边的‘运行’按钮,点击一次,代码就往前运行一次,以便我们逐步调试。
在代码运行的时候,在右边的监控栏,还会实时显示出当前代码变量的值,比如我们代码里的 n1, n2, 和这二个值相加后的结果值 result,都可以在这里显示出来。以便我们判断程序有没有正确执行。 - 10
除了在开发者工具里点击代码添加断点,我们还可以直接在代码里加上断点标志,‘debugger;' 当程序运行到这个标志所在的地方时,就会产生中断。
- 11
如图,程序运行到这个debugger标志的地方时,就产生了中断。
所以我们在代码开发时,如果想要在某一行代码里进行中断调试,就可以直接在这行添加debugger标志。 - End
- 发表于 2017-09-08 00:00
- 阅读 ( 576 )
- 分类:电脑网络
你可能感兴趣的文章
- Google Chrome 浏览器如何下载MP3音频 26 浏览
- Chrome若密码泄露发出警告怎么开启与关闭 41 浏览
- Chrome字幕偏好怎么设置 39 浏览
- Chrome怎么设置是否允许帮助改善网络安全环境 18 浏览
- Chrome怎么设置是否使用安全DNS 20 浏览
- Chrome如何启用或关闭跟踪 23 浏览
- Chrome怎么设置是否允许网站获取位置信息 21 浏览
- 如何修复Chrome上ERR_CONNECTION_TIMED_OUT错误 162 浏览
- 如何修复ERR_NAME_NOT_RESOLVED Chrome错误 72 浏览
- 如何在Google Chrome浏览器中删除自动填充条目 122 浏览
- edge浏览器Chrome版怎么设置深色主题 128 浏览
- Chrome英文版安装后如何设置简体中文界面 181 浏览
- Chrome浏览器怎么添加书签 206 浏览
- Chrome双核浏览器怎样使用一键装机功能 295 浏览
- 使用Chrome双核浏览器怎样进行屏幕截图并保存 138 浏览
- Chrome双核浏览器怎样设置退出时删除缓存 253 浏览
- Chrome双核浏览器怎样设置截图的老板键 231 浏览
- Chrome双核浏览器怎样更改截图保存位置 331 浏览
- 怎样使用Chrome双核浏览器的屏幕截图功能 180 浏览
- Chrome浏览器怎样删除历史浏览记录 177 浏览
最新文章
- 微信朋友圈如何发3分钟以上的长视频 7 浏览
- Keep健身如何关闭自动播放 6 浏览
- OPPO怎么查看电子保修卡 6 浏览
- 抖音如何设置不允许评论 6 浏览
- 苹果app store英文怎么变中文 7 浏览
- 芒果tv二维码在哪里 5 浏览
- 朋友圈视频大于5分钟怎么发 7 浏览
- 芒果tv怎么调出二维码让别人扫 6 浏览
- 微信怎么解绑银行卡 5 浏览
- 实况照片怎么发朋友圈才会动 6 浏览
- 抖音月付功能怎么关闭 7 浏览
- 支付宝怎么下载账单 6 浏览
- 支付宝怎么交合作医疗 6 浏览
- 蚂蚁庄园小屋怎么获得永久装扮 5 浏览
- 微信转账2小时到账怎么设置 6 浏览
- 农行企业掌银运营商授权怎么启用与关闭 6 浏览
- 农行企业掌银人脸识别功能怎么开启与关闭 3 浏览
- 微信怎么查电费余额 5 浏览
- 微信朋友圈怎么才能发长视频 5 浏览
- 苹果手机拦截陌生号码怎么拦截 5 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐