实例教程:HTML中文字的设置
工具/材料
HTML
操作方法
- 01
标题文字
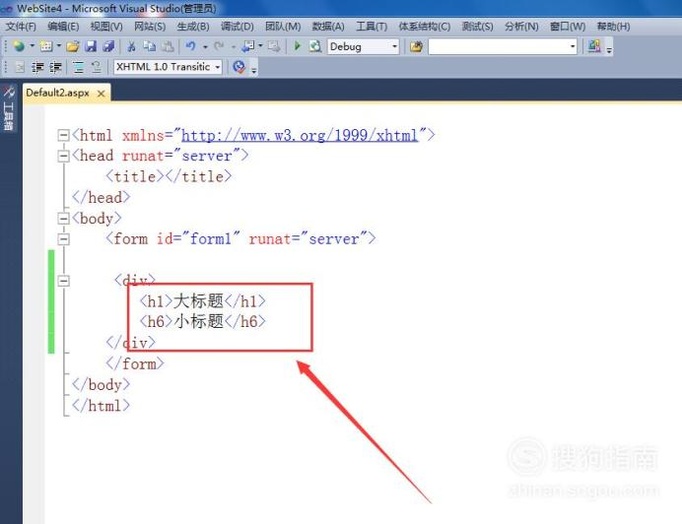
(1)如果文字是作为标题使用的话,则可以使用h标签,进行文字大小和样式的设置,h#的值有1,2,3,4,5,6,数值越大,文字反而越小,比如编写如下代码:
<h1>大标题</h1>
<h6>小标题</h6>
(2)预览效果
然后在浏览器中预览效果,可以看到数值越大,文字反而越小,如下图所示: - 02
物理字体
(1)像物理符号的字体,比如我们编写如下代码:
<b>加粗文字</b><br />
<i>文字倾斜</i><br />
<u>下划线</u><br />
(2)预览效果
在浏览器中预览效果,可以看到<b>标签可以使文字加粗,<i>标签可以让文字倾斜、<u>标签可以在文字下方添加下划线,如下图所示: - 03
逻辑字体
(1)逻辑字体可以按照文本的意思来显示文字的样式,比如我们编写如下所示代码:
<big>大字体</big>
<small>小字体</small>
(2)预览效果
在浏览器中预览效果,可以看到文字会随着逻辑字体而发生改变,如下图所示: - 04
指定字体大小
(1)字体大小还可以自己设置,比如我们使用font中的size属性来进行设置,代码如下:
<font size=5> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
在浏览器中预览效果,可以看到size的值越大,字体就会越大,如下图所示: - 05
字体颜色
(1)字体还可以设置颜色,比如我们编写如下图所示代码:
<h1 style="color:red">红色字体</h1>
(2)预览效果
在浏览器中预览效果,可以看到字体的颜色变成红色,如下图所示: - 06
设置字体组合
(1)字体并不是只能单一设置,可以同时对字体设置大小和颜色等,比如我们编写如下代码:
<font size=5 color="red"> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
在浏览器中可以发现字体颜色变成红色,而且字体大小为五号字体如下图所示: - 07
实符字体
(1)在HTML中还有一种字体叫实符字体,比如我们编写如下图符号:
&
>
(2)预览效果
然后在浏览器中预览效果,可以看到符号所对于的字符,如下图所示: - End
- 发表于 2017-09-29 00:00
- 阅读 ( 453 )
- 分类:科学教育
你可能感兴趣的文章
最新文章
- 抖音怎么开通免密支付 9 浏览
- 红中麻将怎么打的 4 浏览
- dnf装扮预设装扮怎么取消掉 6 浏览
- SUMIF函数的具体用法(单一条件和多条件) 7 浏览
- 万能空调遥控器的设置技巧 6 浏览
- 如何参与《大侠立志传》中的脏街拍卖会 6 浏览
- 异象回声如何招募获得新的探员 6 浏览
- 维斯塔的餐桌味景进阶材料不足如何快速补齐 6 浏览
- 无尽梦回如何进入挑战单人关卡 6 浏览
- 异象回声事务所冥想如何进行 6 浏览
- 无尽梦回拾梦奖励如何领取 6 浏览
- 无尽梦回梦灵升级材料如何获得 6 浏览
- 无尽梦回支线剧情奖励如何领取 6 浏览
- 无尽梦回暗夜幸存关卡如何挑战 6 浏览
- 少年歌行风花雪月登天阁秘宝在哪里购买 5 浏览
- 无尽梦回梦旅补给站商品在哪里购买 4 浏览
- 微信朋友圈如何发3分钟以上的长视频 8 浏览
- Keep健身如何关闭自动播放 19 浏览
- OPPO怎么查看电子保修卡 7 浏览
- 抖音如何设置不允许评论 7 浏览
相关问题
0 条评论
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐