零代码怎么制作一个端午节H5小游戏页面
六月已经过了三分之一,“粽子节”也马上要到了,每当这时候,又到新媒体运营人和设计师头秃的时刻,在传统的节日里,如何把传统的节日使用互联网元素表现,让更多的年轻人能够参与进来,H5这个形式或许是个不错的选择,而小游戏又容易让用户参与和分享。今天我们介绍这样一款零代码的H5平台,市场上零代码的第三方平台很多,但是像意派Epub360这样专业级的工具,能够灵活创作一个场景,并且上手操作门槛极低的还是很少的。
工具/原料
- 联网的电脑
- 意派Epub360账号
- 端午节相关的图片元素
方式/步骤
- 1
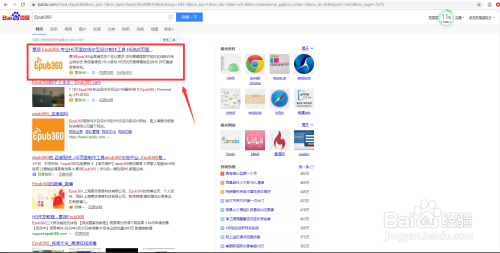
网上搜刮 Epub360 ,进入官网注册登录,进入工作台,点击左侧建立第一个空白的H5作品

- 2
进入工作台,点击左上角的“+”,建立第一个作品

- 3
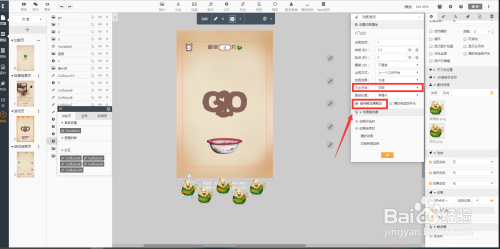
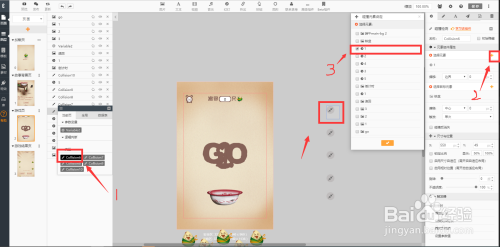
我们把元素添加到画布上,摆放好,添加计时器,给“粽子”元素添加飞出动画,顶部,设置期待触发

- 4
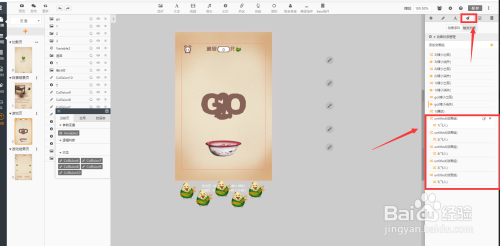
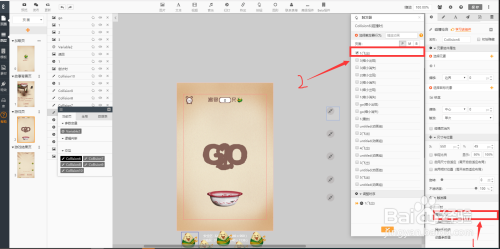
给每个元素添加飞入动画,并把每一个飞入动画放在动画组里,设置与上一个一路起头

- 5
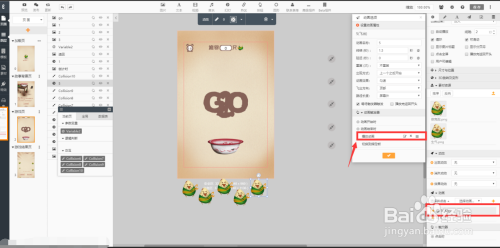
给每个飞出动画,动画竣事时触发飞入的动画组

- 6
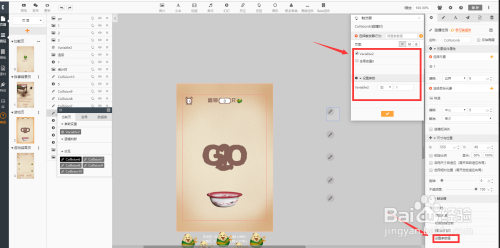
添加碰撞组件,绑定碰撞元素和方针元素

- 7
在碰撞侦测组件碰撞时,触发播放飞出动画

- 8
在碰撞侦测组件碰撞时,参数变量+1,就是游戏得分加1

- 9
上面就是本家儿要的端午节碰撞类型的H5游戏建造了,就可以预览尝尝啦
注重事项
- 注重利用谷歌浏览器建造
- 参数变量的类型需如果数值类型
- 发表于 2020-06-12 19:00
- 阅读 ( 65 )
- 分类:其他类型
你可能感兴趣的文章
- 端午节门头上艾草怎么挂 91 浏览
- 端午节的雄黄酒怎么做 87 浏览
- 端午节给客户送什么礼物好 94 浏览
- 手机百度端午节100元红包如何领取 90 浏览
- 端午节手抄报内容100字左右 124 浏览
- 摩尔庄园手游端午节兑换码是什么 105 浏览
- 2021摩尔庄园端午节有什么活动 164 浏览
- 端午节去哪里旅游 155 浏览
- 端午节的海报怎么用PS软件制作 166 浏览
- 微信发端午节快乐 87 浏览
- 端午节出游怎么订购特价机票 163 浏览
- 2020年端午节出游攻略 164 浏览
- 端午节的来历和风俗是什么 311 浏览
- 端午节的手绘POP海报如何写才好看呢? 407 浏览
- 怎么画端午节的手抄报 373 浏览
- 端午节传统习俗有哪些? 366 浏览
- 橡皮泥(彩泥、粘土)小制作——端午节粽子1 436 浏览
- 端午节吃粽子要注意什么呢 154 浏览
- 端午节鸡蛋网兜怎么编 373 浏览
最新文章
- 怎么把Microsoft Edge设置为默认浏览器 2 浏览
- PPT中如何插入Excel文件 2 浏览
- 在 Word 文档中添加下划线(横线)的几种方法 2 浏览
- [魔兽世界][原汁原味]任务怎么做 2 浏览
- excel表中如何在单元格内设置下拉选项设置 0 浏览
- 如何下载手机游戏 2 浏览
- 少年歌行风花雪月里程碑奖励在哪里领取 2 浏览
- 宝可梦大集结如何接单送外卖 3 浏览
- 少年歌行风花雪月钦天监山河之占大奖如何抽取 2 浏览
- 异象回声行动资金如何大量获取 2 浏览
- 少年歌行风花雪月蛛网派遣任务如何做 2 浏览
- 少年歌行风花雪月如何玩转蓬莱幻境 0 浏览
- 异世界慢生活魔像开采通知推送怎么开启与关闭 2 浏览
- 少年歌行风花雪月侠客图鉴收集奖励如何领取 2 浏览
- 异象回声如何快速获取到大量探员经验道具 2 浏览
- 少年歌行风花雪月宗门追缉令如何挑战 2 浏览
- 平安加油站怎么挖油 2 浏览
- 心动小镇趣闻·寻宝游戏怎么玩 2 浏览
- 无尽梦回梦灵技能技能如何升级 2 浏览
- 无尽梦回个性化推荐怎么开启与关闭 2 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐