php如何取得指定索引位置上的元素内容
在jquery中,可以使用eq()方法获得指定索引位置上的元素对象,再使用val()方法获得它的内容。下面小编举例讲解php如何取得指定索引位置上的元素内容。

工具/原料
- html+jquery
- 代码编纂器:zend studio 10.0
方式/步骤
- 1
新建一个html文件,定名为test.html,用于讲解php如何取得指定索引位置上的元素内容。

- 2
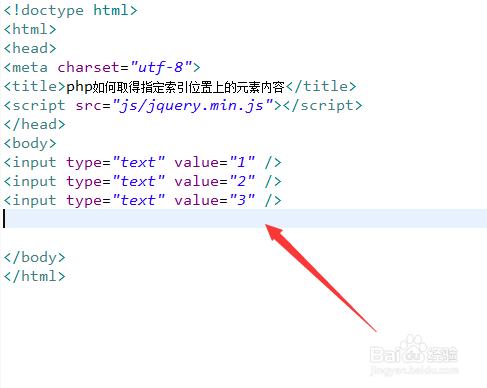
在test.html文件内,利用input标签建立多个文本框,用于测试。

- 3
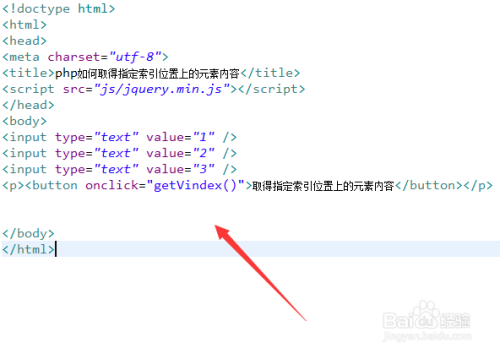
在test.html文件内,利用button标签建立一个按钮,用于触发执行js函数。

- 4
在test.html文件内,给button按钮绑定onclick点击事务,当按钮被点击时,执行getVindex()函数。

- 5
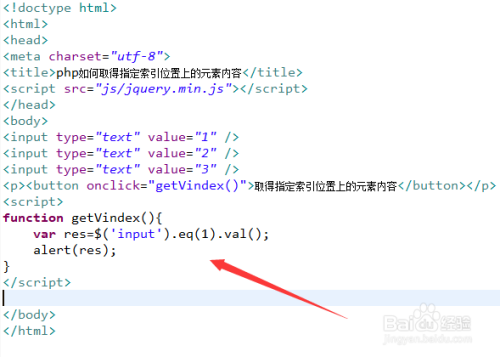
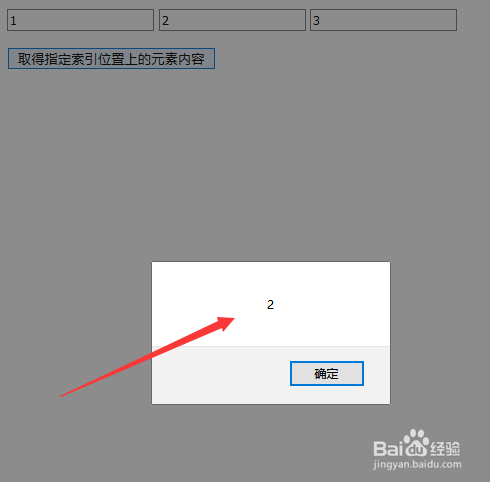
在函数内,经由过程元素名称获得input对象,再利用eq()方式获得索引为1的元素,并利用val()方式获得它的内容,并利用alert()输出成果。

- 6
在浏览器打开test.html文件,点击按钮,查看成果。

总结:
- 1
1、利用input标签建立多个文本框,用于测试。2、在test.html文件内,利用button标签建立一个按钮,给button按钮绑定onclick点击事务,当按钮被点击时,执行getVindex()函数。3、在函数内,经由过程元素名称获得input对象,再利用eq()方式获得索引为1的元素,并利用val()方式获得它的内容,并利用alert()输出成果
- 发表于 2020-07-30 19:00
- 阅读 ( 112 )
- 分类:其他类型
你可能感兴趣的文章
- phpstudy如何让php支持asp风格的标签 290 浏览
- php如何将文中关键词高亮显示 296 浏览
- php如何将指定时间后退7天 273 浏览
- php如何将时间戳加一个月 389 浏览
- php如何截取字符串前面几个字符 410 浏览
- php如何去掉字符串的最后一位字符 382 浏览
- php如何去除数组中小于0的元素 329 浏览
- php如何改变日期的格式 333 浏览
- php如何获得前天的时间戳 235 浏览
- php获取今天某个时间的时间戳的方法 322 浏览
- php常用的排序方法与区别 272 浏览
- php如何使用正斜杠来分割汉字 338 浏览
- php如何获得分隔字符的数量 214 浏览
- php怎样获得数组指定键值的元素总个数 359 浏览
- PHP如何给数组添加有键名的元素 469 浏览
- php如何获得数组指定元素的多个键名 396 浏览
- php如何用多种分隔符拆分字符串为数组 166 浏览
- php如何改变字符串的分隔符 204 浏览
- php字符串如何批量替换字符串 291 浏览
- php怎样修改数组某个索引的元素值 277 浏览
最新文章
- 如何修理电水壶,电水壶坏了应该怎么修理 5 浏览
- 如何预约网络检测单 5 浏览
- 梦想乐园怎么购买雏菊花篮 4 浏览
- 无尽梦回捕梦职级奖励如何领取 5 浏览
- 少年歌行风花雪月东海遗珠如何获得 5 浏览
- 无尽梦回梦灵进阶材料不足如何补充再进阶 5 浏览
- 少年歌行风花雪月宗门绝学如何激活 6 浏览
- 抖音怎么开通免密支付 12 浏览
- 红中麻将怎么打的 7 浏览
- dnf装扮预设装扮怎么取消掉 8 浏览
- SUMIF函数的具体用法(单一条件和多条件) 10 浏览
- 万能空调遥控器的设置技巧 9 浏览
- 异象回声如何招募获得新的探员 9 浏览
- 维斯塔的餐桌味景进阶材料不足如何快速补齐 8 浏览
- 如何参与《大侠立志传》中的脏街拍卖会 9 浏览
- 异象回声事务所冥想如何进行 9 浏览
- 无尽梦回拾梦奖励如何领取 9 浏览
- 无尽梦回梦灵升级材料如何获得 9 浏览
- 无尽梦回如何进入挑战单人关卡 9 浏览
- 少年歌行风花雪月登天阁秘宝在哪里购买 6 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐