chrome开发者工具怎么查看伪类元素样式
很多做网页开发的小伙伴,经常会使用到开发者工具来调试页面,下面小编就和大家说说如何使用开发者工具查看CSS伪类元素的样式!

工具/原料
- 浏览器:谷歌
- 功能:开辟者东西
方式/步骤
- 1
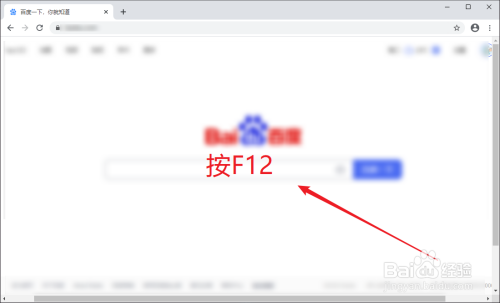
打开谷歌浏览器,按键盘上的【F12】

- 1
- 2
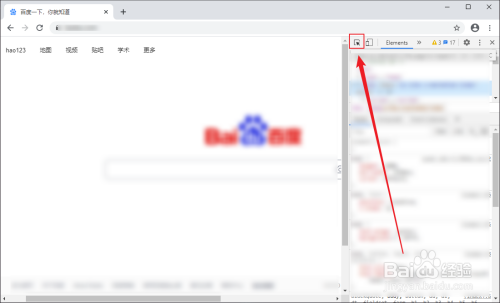
打开开辟者工帽颂五具后,点击【选择箭头】

- 3
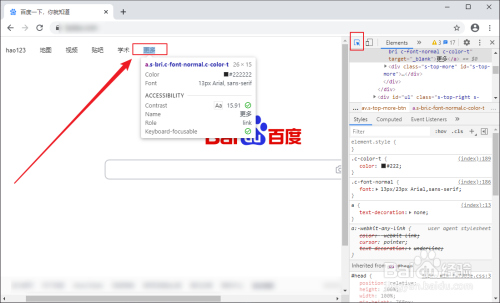
移动到您码闲想要查看的【元素上面】

- 4
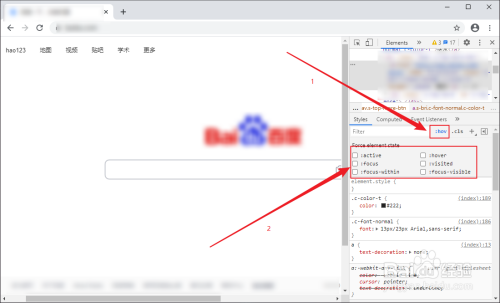
点击【:hov】并勾选上【伪国强类】

- 5
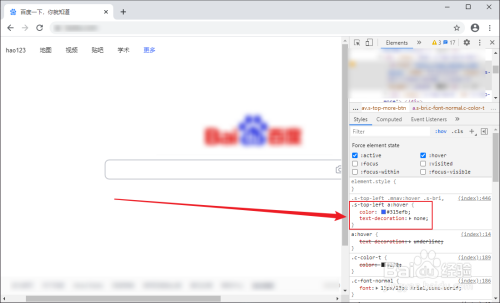
勾选上后,在样式区域里就会显示伪类的样式了。如图所示:

注重事项
- tips:若是小编的文章帮到您了,请给小编点赞撑持一下吧!感谢!
- 发表于 2020-11-26 17:01
- 阅读 ( 43 )
- 分类:其他类型
你可能感兴趣的文章
- Google Chrome 浏览器如何下载MP3音频 25 浏览
- Chrome若密码泄露发出警告怎么开启与关闭 40 浏览
- Chrome字幕偏好怎么设置 39 浏览
- Chrome怎么设置是否允许帮助改善网络安全环境 18 浏览
- Chrome怎么设置是否使用安全DNS 20 浏览
- Chrome如何启用或关闭跟踪 23 浏览
- Chrome怎么设置是否允许网站获取位置信息 20 浏览
- 如何修复Chrome上ERR_CONNECTION_TIMED_OUT错误 161 浏览
- 如何修复ERR_NAME_NOT_RESOLVED Chrome错误 72 浏览
- 如何在Google Chrome浏览器中删除自动填充条目 122 浏览
- edge浏览器Chrome版怎么设置深色主题 128 浏览
- Chrome英文版安装后如何设置简体中文界面 181 浏览
- Chrome浏览器怎么添加书签 205 浏览
- Chrome双核浏览器怎样使用一键装机功能 295 浏览
- 使用Chrome双核浏览器怎样进行屏幕截图并保存 138 浏览
- Chrome双核浏览器怎样设置退出时删除缓存 253 浏览
- Chrome双核浏览器怎样设置截图的老板键 230 浏览
- Chrome双核浏览器怎样更改截图保存位置 331 浏览
- 怎样使用Chrome双核浏览器的屏幕截图功能 180 浏览
- Chrome浏览器怎样删除历史浏览记录 177 浏览
最新文章
- iPhone已输入安全文本的旁白触感在哪里开启 7 浏览
- 抖音设置禁止评论的方法 8 浏览
- iPhone旁白活动怎么删除 8 浏览
- 微信怎么群发消息给多个好友 7 浏览
- 随手记指纹识别解锁手记怎么启用与禁用 7 浏览
- iPhone项目已储存的旁白声音在哪里开启 8 浏览
- iPhone项目已储存的旁白触感在哪里开启 7 浏览
- iPhone已断开盲文显示器的旁白触感在哪里开启 8 浏览
- iPhone已连接盲文显示器的旁白声音在哪里开启 6 浏览
- iPhone协作已发生的旁白声音在哪里开启 8 浏览
- iPhone已进入目标区域的旁白触感在哪里开启 7 浏览
- iPhone已离开目标区域的旁白触感在哪里开启 8 浏览
- iPhon插入点已移动的旁白声音在哪里开启 8 浏览
- 微信怎么把黑名单里的人彻底删除 4 浏览
- 怎么解绑支付宝的银行卡绑定 7 浏览
- iPhone未知命令的旁白触感在哪里开启 6 浏览
- 虎嗅用户头像如何自定义修改 7 浏览
- iPhone已断开盲文显示器的旁白声音在哪里开启 6 浏览
- OPPO怎么设置查找功能 6 浏览
- 抖音发视频怎么定位 6 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐