PS中的svg工具是怎么使用的
在代码中只做一般的图形很容易,如果是一个复杂的图案,还用代码编写那就非常的麻烦甚至是不会了,而PS中就有这么个功能,可以直接将复杂的图形生成代码显示,下面我们看具体的方法。
工具/原料
- 华为MateBook D
- Windows 10 10.3.3
- PS2017
方法/步骤
- 1
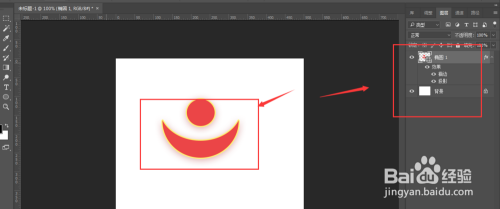
如图,我们再PS中成立一个稍微庞大点的图形,对图形添加了投影、描边效果,要是是本身打代码实现,长短常的贫苦的。

- 2
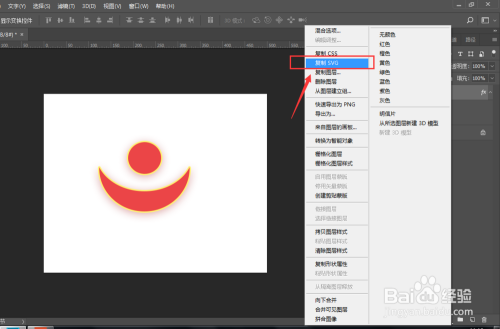
我们选择PS中的这个图层,然后右键打开,选择复制SVG

- 3
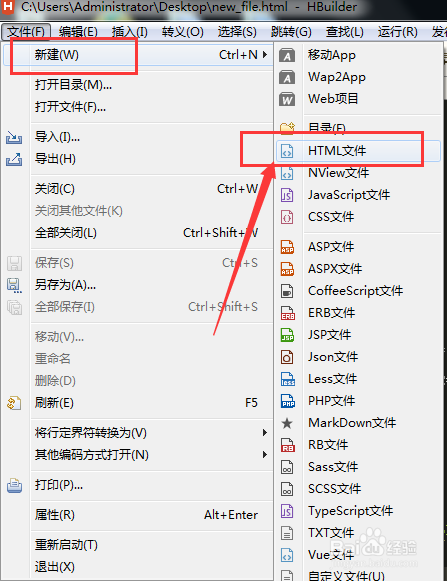
然后打开一个打代码的软件,成立一个HTML文件

- 4
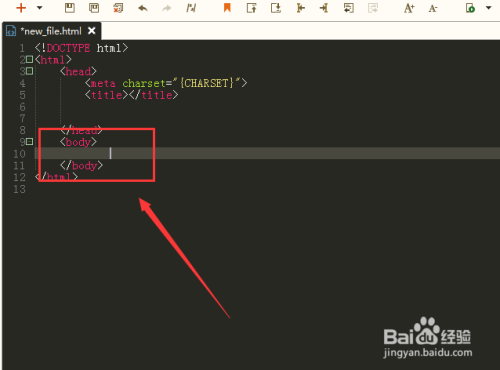
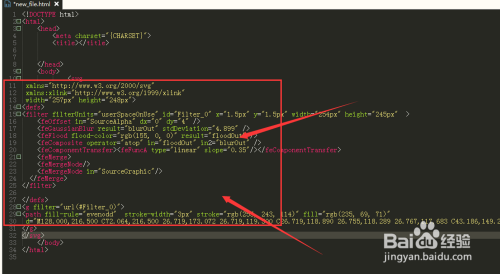
在html代码中找到body标签,然后将适才复制的svg在这里粘贴

- 5
这就是粘贴后的svg了,有许多的代码,让人看的目炫狼籍。

- 6
将文件生存,然后找个浏览器预览下效果,如图,这就是代码实现的效果了,和PS中建造的一样。
 END
END
注重事项
- 要是对你有帮忙,请左侧点赞哦!
- 发表于 2023-01-25 22:09
- 阅读 ( 85 )
- 分类:其他类型
你可能感兴趣的文章
- 怎么用PS抠图去背景 120 浏览
- ps制作星空头像 81 浏览
- ps如何制作纹身 91 浏览
- ps图片撕裂效果 95 浏览
- PS中怎么画箭头?怎么在ps中添加箭头 155 浏览
- photoshop2024怎么制作透明气泡效果 149 浏览
- photoshop怎么快速放大缩小图片 141 浏览
- photoshop2024怎么制作香蕉文字效果 139 浏览
- photoshop免费永久版安装包安装详细教程 144 浏览
- ps如何设置背景颜色为蓝色底色 132 浏览
- PS怎么导入字体 135 浏览
- ps如何快速画斜网格线 153 浏览
- ps如何把图片变成线条轮廓 144 浏览
- ps如何把字换成别的字 138 浏览
- PS怎么虚化投影 103 浏览
- Photoshop如何给文字添加空心阴影 130 浏览
- 用PS快速去除水印的6种简单方法!怎么去除水印 43 浏览
- 怎样安装和破解Photoshop CS6 73 浏览
- ps2021如何为沙漠设置天空 99 浏览
- 手机PS如何给照片更换背景 71 浏览
最新文章
- 微信朋友圈如何发3分钟以上的长视频 3 浏览
- Keep健身如何关闭自动播放 3 浏览
- OPPO怎么查看电子保修卡 3 浏览
- 抖音如何设置不允许评论 4 浏览
- 苹果app store英文怎么变中文 3 浏览
- 芒果tv二维码在哪里 2 浏览
- 朋友圈视频大于5分钟怎么发 1 浏览
- 芒果tv怎么调出二维码让别人扫 3 浏览
- 微信怎么解绑银行卡 2 浏览
- 实况照片怎么发朋友圈才会动 3 浏览
- 抖音月付功能怎么关闭 3 浏览
- 支付宝怎么下载账单 3 浏览
- 支付宝怎么交合作医疗 3 浏览
- 蚂蚁庄园小屋怎么获得永久装扮 2 浏览
- 微信转账2小时到账怎么设置 3 浏览
- 农行企业掌银运营商授权怎么启用与关闭 3 浏览
- 农行企业掌银人脸识别功能怎么开启与关闭 1 浏览
- 微信怎么查电费余额 3 浏览
- 微信朋友圈怎么才能发长视频 3 浏览
- 苹果手机拦截陌生号码怎么拦截 3 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 里菜玩手机的危害汉化版怎么玩 9 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- rust腐蚀手机版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐