css如何使用:first
在css中,“:first-child”选择器主要用于选中所选择元素的第一个元素。下面小编举例讲解css如何使用:first-child选择器设置元素的样式。

东西/原料
- css+html
- 代码编纂器:zend studio 10.0
方式/步调
- 1
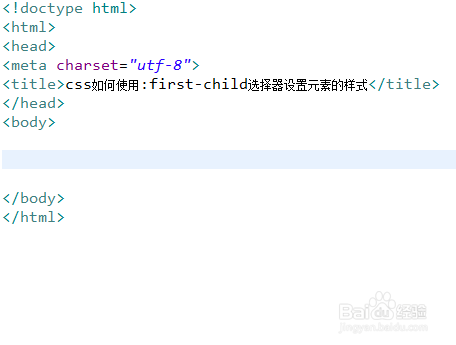
新建一个html文件,定名为test.html,用于讲解css如何利用:first-child选择器设置元素的样式。

- 2
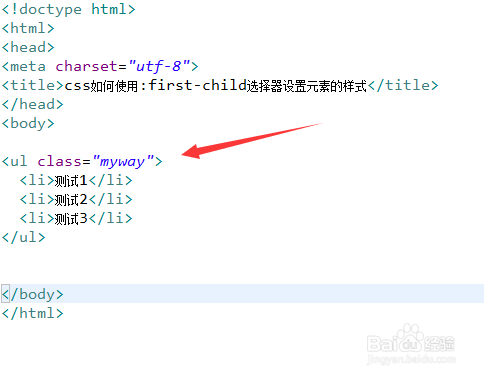
在test.html文件内,利用li标签建立一个列表,用于测试。

- 3
在test.html文件内,设置ul标签的class属性值为myway,用于设置样式。

- 4
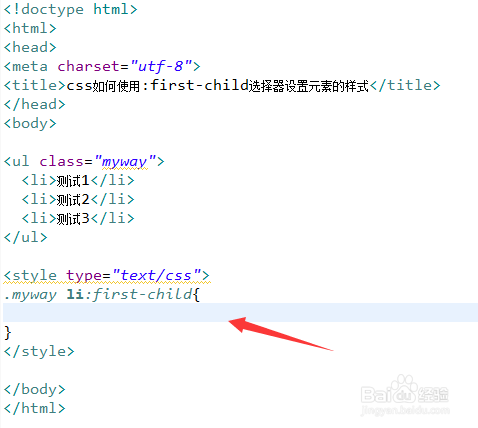
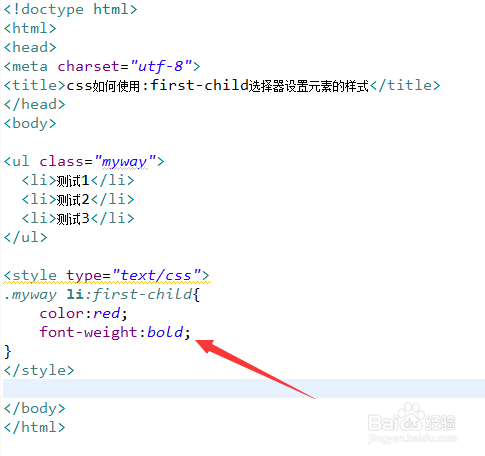
在css标签内,经由过程class和“:first-child”选择器选中第一个li元素。

- 5
在css标签内,设置第一个li元素的内容颜色为红色,而且加粗显示。

- 6
在浏览器打开test.html文件,查看实现的结果。

总结:
- 1
1、利用li标签建立一个列表,用于测试。2、设置ul标签的class属性值为myway,用于设置样式。3、在css标签内,经由过程class和“:first-child”选择器选中第一个li元素。4、在css标签内,设置第一个li元素的内容颜色为红色,而且加粗显示。5、在浏览器打开test.html文件,查看实现的结果。
- 发表于 2020-10-28 20:00
- 阅读 ( 47 )
- 分类:其他类型
你可能感兴趣的文章
最新文章
- 如何快速把多个excel表合并成一个excel表 16 浏览
- word为什么空白页怎么都删除不了 12 浏览
- excel中求和的几种方法(自动求和、输入公式... 14 浏览
- 三国志曹操传全攻略 13 浏览
- 支付宝银行卡解绑怎么解 15 浏览
- 微信视频号图标入口怎么设置是否在发现页显示 13 浏览
- 微信发现页上的听一听图标入口怎么显示与隐藏 13 浏览
- 微信发现页上的游戏入口图标怎么展示与隐藏 13 浏览
- 微信发现页上的搜一搜图标怎么设置是否显示 113 浏览
- 微信发现页上的直播入口怎么显示与隐藏 14 浏览
- 剪映怎么卡点音乐 11 浏览
- 微信游戏功能怎么启用与停用 12 浏览
- 微信发现页附近图标入口怎么显示与隐藏 12 浏览
- 个人所得税换手机号了怎么验证登录 14 浏览
- 微信发现页面找不到购物入口了怎么办 13 浏览
- 华为手机怎么压缩文件打包发送 6 浏览
- 腾讯文档如何多人同时在线编辑 6 浏览
- 怎么申请多多买菜自提点 7 浏览
- 成都九寨沟旅游攻略 6 浏览
- 剪映如何剪去视频留下音频 6 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- rust腐蚀手机版怎么玩 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐