css中如何使用":not"选择器定义样式
在css中,":not"选择器主要用于排除某个class或id来设置元素的样式 。下面小编举例讲解css中如何使用":not"选择器定义样式。

东西/原料
- css+html
- 代码编纂器:zend studio 10.0
方式/步调
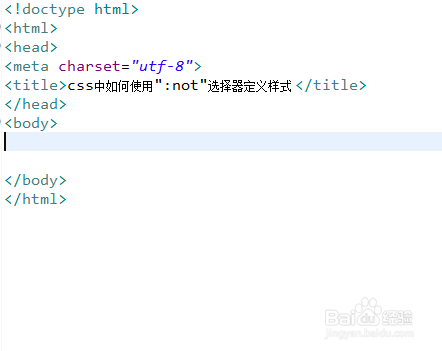
- 1
新建一个html文件,定名为test.html,用于讲解css中如何利用":not"选择器界说样式。

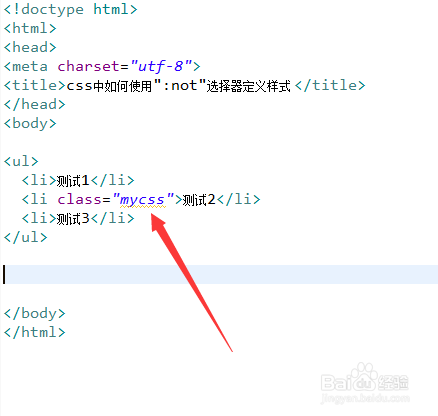
- 2
在test.html文件内,利用li标签建立一个列表,用于测试。

- 3
在test.html文件内,设置第二个li标签的class为mycss。

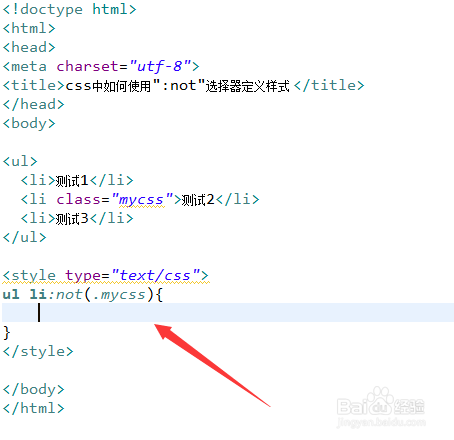
- 4
在css标签内,经由过程li标签名称和“:not”选择器选择class不为mycss的li元素。

- 5
在css标签内,再利用color属性设置合适选择器前提的li元素的文本颜色为红色。

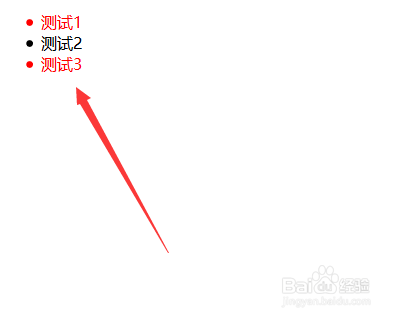
- 6
在浏览器打开test.html文件,查看实现的结果。

总结:
- 1
1、利用li标签建立一个列表,用于测试。2、设置第二个li标签的class为mycss。3、在css标签内,经由过程li标签名称和“:not”选择器选择class不为mycss的li元素。4、在css标签内,再利用color属性设置合适选择器前提的li元素的文本颜色为红色。5、在浏览器打开test.html文件,查看实现的结果。
- 发表于 2020-10-28 20:00
- 阅读 ( 28 )
- 分类:其他类型
你可能感兴趣的文章
最新文章
- 手心输入法app如何相册权限 42 浏览
- 支付宝余额提现在哪里免手续费 6 浏览
- 星火英语里面到哪进行优化建议 6 浏览
- 倍思APP如何解绑微信 50 浏览
- 支付宝怎么买股票型基金 6 浏览
- 番茄畅听音乐版支付绑定手机号怎么换绑 6 浏览
- 支付宝如何开通自动扣款服务 6 浏览
- 抖音月付优先付款方式如何关闭 38 浏览
- 抖音月付结清证明怎么开具 6 浏览
- 了不起的修仙模拟器怎么装备道具 6 浏览
- 番茄短剧如何申请注销账号 6 浏览
- 丝芙兰用户头像怎么自定义更换 6 浏览
- 雨见浏览器如何调整菜单栏排序 7 浏览
- 烟雨江湖怎么获得古旧琴谱 6 浏览
- 王者暃羁绊英雄在哪里查看 2 浏览
- word中突然有一行文字间距特别大,怎么改都不... 2 浏览
- 如何在ppt中加入视频播放并自动播放 2 浏览
- 江南百景图志怪探险“黄猫记”猫猫头套怎么获得 6 浏览
- 王者荣耀怎么获得芈月红桃皇后皮肤 2 浏览
- 一般人在健身房锻炼怎样减掉肚子上的赘肉 2 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- rust腐蚀手机版怎么玩 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐