vscode修改html标签名时如何自动补全
在使用vscode编写前端代码时,经常会遇到修改标签名的情况,比如div修改为header,div修改为main等等,本文介绍如何在修改时,自动补全标签名,不用前后都修改一遍。

工具/原料
- Visual Studio Code
方式/步骤
- 1
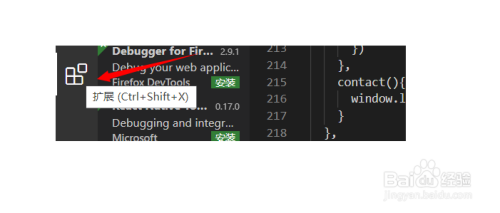
打开vsCode,左侧找到扩展图标,点击扩展。

- 2
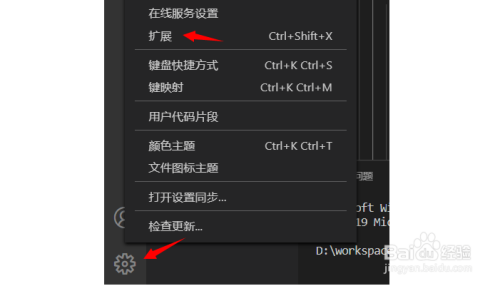
若是左侧没有扩展图标,可以点击【设置】图标,然后点击【扩展】

- 3
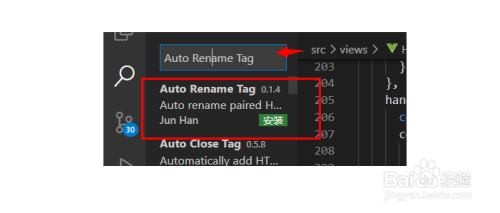
在搜刮输入框内输入Auto Rename Tag,回车搜刮,在列表中的第一个就是要安装的扩展插件,点击进入

- 4
点击【安装】,今朝最新版本是0.1.4,安装完当作后即全局利用

- 5
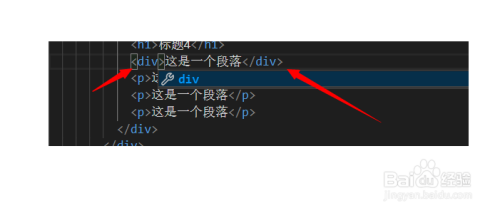
此时打开html文件,点窜前面的标签名就可以看到后面的标签名主动补全了。

- 6
若是不想利用了也很简单,点击扩展,找到该插件,点击【禁用】或者【卸载】即可

总结
- 1
1.打开vsCode
2.点击扩展
3.搜刮Auto Rename Tag并安装
4.不利用,可以点击禁用
- 发表于 2020-09-24 21:40
- 阅读 ( 40 )
- 分类:其他类型
你可能感兴趣的文章
- vsCode工具栏固定位置怎么设置 152 浏览
- VSCode怎么显示类型参数 79 浏览
- vscode怎么安装Code Spell Checker扩展组件 280 浏览
- vscode怎么安装DotENV扩展组件 143 浏览
- 如何在vscode中设置缩进值为2个字符 77 浏览
- vscode怎样新建项目 99 浏览
- vscode怎么进行调试 98 浏览
- vsCode如何提交代码到Git 57 浏览
- vscode如何右键打开浏览器运行html页面内容 51 浏览
- VSCode设置字体粗细 78 浏览
- vscode怎么把虚线去掉 66 浏览
- vscode教程:基础使用和自定义设置 135 浏览
- VSCode设置宏 404 浏览
- vscode如何设置自动保存 221 浏览
- vscode 如何打开 settings.json 256 浏览
- vscode设置中文语言 229 浏览
- vscode怎样设置颜色主题和字体大小呢 546 浏览
- vscode怎样设置英文或其他语言 378 浏览
- vscode怎样预览html文件呢 356 浏览
最新文章
- 微信朋友圈如何发3分钟以上的长视频 6 浏览
- Keep健身如何关闭自动播放 5 浏览
- OPPO怎么查看电子保修卡 5 浏览
- 抖音如何设置不允许评论 6 浏览
- 苹果app store英文怎么变中文 6 浏览
- 芒果tv二维码在哪里 4 浏览
- 朋友圈视频大于5分钟怎么发 7 浏览
- 芒果tv怎么调出二维码让别人扫 5 浏览
- 微信怎么解绑银行卡 4 浏览
- 实况照片怎么发朋友圈才会动 6 浏览
- 抖音月付功能怎么关闭 6 浏览
- 支付宝怎么下载账单 5 浏览
- 支付宝怎么交合作医疗 5 浏览
- 蚂蚁庄园小屋怎么获得永久装扮 4 浏览
- 微信转账2小时到账怎么设置 6 浏览
- 农行企业掌银运营商授权怎么启用与关闭 5 浏览
- 农行企业掌银人脸识别功能怎么开启与关闭 2 浏览
- 微信怎么查电费余额 5 浏览
- 微信朋友圈怎么才能发长视频 5 浏览
- 苹果手机拦截陌生号码怎么拦截 5 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 微云中如何重命名文件夹 0 推荐
- 泰拉瑞亚背包怎么扩大 0 推荐
- 泰拉瑞亚怎么合成摩羯座套装 0 推荐
- 泰拉瑞亚日耀碑牌攻略 0 推荐
- 钢岚机兵武器怎么更换 0 推荐
- 江南百景图妙笔丹青家具套装解锁攻略 0 推荐
- 如何在来疯直播设置个性签名 0 推荐
- 京喜特价APP如何注销账号 0 推荐
- 尘歌壶如何种植物 0 推荐
- 抖音(同城发什么内容才有更多曝光) 0 推荐
- 抖音app怎么设置内容偏好 0 推荐
- 如何查看去哪儿旅行进行实名认证 0 推荐