vscode怎么安装DotENV扩展组件
应用vscode开发项目时,用环境变量来配置Node.js应用程序是很常见的。管理环境变量最流行的一个模块是dotenv。VS Code的DotENV扩展组件在编辑.env文件时添加了便捷的语法高亮显示功能。下面就介绍一下DotENV安装方法。
工具/原料
- ThinkPadT470
- Windows10
- vscodev1.52.0
方式/步骤
- 1
在电脑桌面上找到并双击visual studio code图标,打开软件,如图所示。

- 2
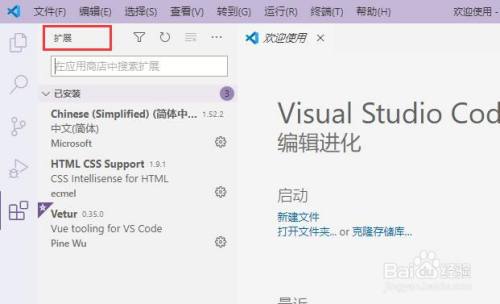
打开vscode软件,界面如图所示。

- 3
在界面左侧菜单栏中点击“扩展”按钮,如图所示。

- 4
打开扩展界面,如图所示。

- 5
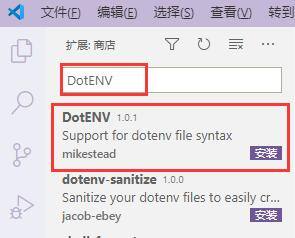
在扩展界面搜刮输入框中输入“ DotENV”关头字,即可搜刮出相关的插件扩展,如图所示。

- 5
- 6
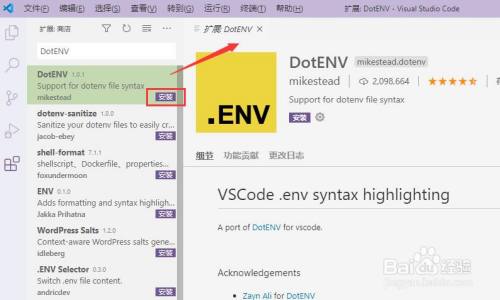
点击“DotENV”即可在右侧查看插件详情,点击右侧的“安装”按钮即可安装该扩展。
 END
END
- 发表于 2021-10-24 22:43
- 阅读 ( 144 )
- 分类:其他类型
你可能感兴趣的文章
- vsCode工具栏固定位置怎么设置 152 浏览
- VSCode怎么显示类型参数 79 浏览
- vscode怎么安装Code Spell Checker扩展组件 280 浏览
- 如何在vscode中设置缩进值为2个字符 77 浏览
- vscode怎样新建项目 99 浏览
- vscode怎么进行调试 99 浏览
- vsCode如何提交代码到Git 57 浏览
- vscode修改html标签名时如何自动补全 40 浏览
- vscode如何右键打开浏览器运行html页面内容 51 浏览
- VSCode设置字体粗细 79 浏览
- vscode怎么把虚线去掉 66 浏览
- vscode教程:基础使用和自定义设置 135 浏览
- VSCode设置宏 404 浏览
- vscode如何设置自动保存 221 浏览
- vscode 如何打开 settings.json 256 浏览
- vscode设置中文语言 229 浏览
- vscode怎样设置颜色主题和字体大小呢 546 浏览
- vscode怎样设置英文或其他语言 378 浏览
- vscode怎样预览html文件呢 356 浏览
最新文章
- 微信朋友圈如何发3分钟以上的长视频 6 浏览
- Keep健身如何关闭自动播放 5 浏览
- OPPO怎么查看电子保修卡 5 浏览
- 抖音如何设置不允许评论 6 浏览
- 苹果app store英文怎么变中文 6 浏览
- 芒果tv二维码在哪里 4 浏览
- 朋友圈视频大于5分钟怎么发 7 浏览
- 芒果tv怎么调出二维码让别人扫 5 浏览
- 微信怎么解绑银行卡 4 浏览
- 实况照片怎么发朋友圈才会动 6 浏览
- 抖音月付功能怎么关闭 6 浏览
- 支付宝怎么下载账单 5 浏览
- 支付宝怎么交合作医疗 5 浏览
- 蚂蚁庄园小屋怎么获得永久装扮 4 浏览
- 微信转账2小时到账怎么设置 6 浏览
- 农行企业掌银运营商授权怎么启用与关闭 5 浏览
- 农行企业掌银人脸识别功能怎么开启与关闭 2 浏览
- 微信怎么查电费余额 5 浏览
- 微信朋友圈怎么才能发长视频 5 浏览
- 苹果手机拦截陌生号码怎么拦截 5 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 微云中如何重命名文件夹 0 推荐
- 泰拉瑞亚背包怎么扩大 0 推荐
- 泰拉瑞亚怎么合成摩羯座套装 0 推荐
- 泰拉瑞亚日耀碑牌攻略 0 推荐
- 钢岚机兵武器怎么更换 0 推荐
- 江南百景图妙笔丹青家具套装解锁攻略 0 推荐
- 如何在来疯直播设置个性签名 0 推荐
- 京喜特价APP如何注销账号 0 推荐
- 尘歌壶如何种植物 0 推荐
- 抖音(同城发什么内容才有更多曝光) 0 推荐
- 抖音app怎么设置内容偏好 0 推荐
- 如何查看去哪儿旅行进行实名认证 0 推荐